# Introductie
# Wat is JavaScript?
JavaScript, afgekort JS, is een objectgeoriënteerde (Eng. object-oriented) scripting- of programmeertaal om onder andere interactieve webpagina’s te maken. Interactief betekent dat we via client-side JavaScript functionaliteit kunnen toevoegen aan een website, bijvoorbeeld: animaties, klikken op knoppen, formuliervalidatie, laden van externe data, 2D/3D graphics, scrolling video … JavaScript is cross-browser (kan uitgevoerd in alle moderne browsers) en cross-platform (kan uitgevoerd worden op verschillende besturingssystemen. JavaScript behoort tot de drie fundamenten van het web, namelijk: HTML, CSS en JavaScript.
Via HTML is de markuptaal die we gebruiken om webpagina’s te structureren. HTML geeft een betekenis aan de webinhoud, bijv.: paragrafen, tabellen, afbeeldingen … CSS is de taal van stijlregels die we kunnen gebruiken om HTML inhoud te stijlen of op te maken. JavaScript is de scripttaal die we gebruiken om webinhoud dynamisch up te daten en ermee te intrageren.
./introduction/script.js
const pElement = document.querySelector(".person");
pElement.addEventListener("click", function(ev) {
const fullName = prompt("Enter full name");
pElement.querySelector(".fullname").textContent = fullName;
});
2
3
4
5
./introduction/style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,900;1,400&display=swap");
.person {
background: rgba(92, 0, 253, 1);
border-radius: 24px;
border: 4px solid rgba(0, 170, 204, 1);
color: rgba(0, 170, 204, 1);
cursor: pointer;
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 28px;
font-weight: 900;
letter-spacing: 0.2em;
padding: 6px 12px;
text-align: center;
text-transform: uppercase;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
JavaScript wordt ook vaak gebruikt om functionaliteiten te schrijven voor bestaande software, zoals: Adobe Creative Cloud, Google Docs, Firebase Functions, … JS kan eveneens gebruikt worden als server-side programmeertaal via onder andere Node.js om bijvoorbeeld te communiceren met een databank of om bestanden te manipuleren op de server.
JavaScript draait binnen een omgeving (Eng. environment) en kan verbonden worden met de objecten binnen deze omgeving waardoor we deze object kunnen manipuleren via code. JavaScript bevat een standaard bibliotheek van objecten (Array, Date, Math …) en een verzameling van elementen (operatoren, controle structuren …).
# ECMAScript
JavaScript is gestandardiseerd door [Ecma International][1] - European association for standardizing information and communication systems. Ecma International heeft als doel om een international gestandaardiseerde scripttaal aan te bieden via de [ECMA-262]-specificatie – beter gekend als ECMAScript. ECMAScript is een standaard voor o.a. JavaScript en voegt bij iedere nieuwe release extra features hieraan toe. [ECMA-262] is ook goedgekeurd door [ISO] als [ISO/IEC 22275].
Programmeertalen ActionScript (Adobe), JScript (Microsoft), JavaScript … zijn allen een implementatie van de ECMAScript-specificatie. De ECMAScript-specificatie beschrijft niet de DOM API of andere client side Web API’s. Deze worden gestandardiseerd door het [W3C] en [WHATWG].
Geschiedenis van JavaScript:
- 1995
Brendan Eich (opens new window) ontwikkelt Mocha (naam gekozen door Marc Andreessen (opens new window)) in het bedrijf Netscape. Een aantal maanden later werd Mocha hernoemd naar LiveScript. Op dat moment had Sun Microsystems het handelsmerk JavaScript in handen. Netscape verkreeg een licentie van het handelsmerk JavaScript. LiveScript werd vervolgens hernoemd naar JavaScript in December 1995 vooral omwille dat Java op dat moment enorm populair was. JavaScript en Java waren op dat moment niet echt vergelijkbaar. - 1996
Netscape stelt JavaScript voor aan [Ecma International] om ervoor te zorgen dat webbrowsers deze specificatie kunnen implementeren. Het Ecma International [Technical Committee 39] (TC39) werd aangeduid om JavaScript te laten evolueren naar de standaard scriptingtaal binnen webbrowers. - 1997
JavaScript wordt ondersteund door de specificatie van scriptingtalen in de ECMA-262 Ed.1 standaard. JavaScript wordt gezien als de programmeertaal die de ECMA-262 het meest volgt. ActionScript (Macromedia, nu opgeslorpt door Adobe) en JScript (Microsoft) implementeren ook deze standaard specificatie. - 1997 ECMAScript 1 (ES1)
JavaScript implementeert deze standaard in full glory. - 1998 ECMAScript 2 (ES2)
JavaScript implementeert deze standaard met minimale verbeteringen ten opzichte van de vorige standaard. - 1999 ECMAScript 3 (ES3)
JavaScript implementeert heel wat features om een volwaardige programmeertaal te worden, zoals: reguliere expressies,try...catchstatements, formatteren van data … - 2008 ECMAScript 4 (ES4)
Door interne twisten in het technisch comité werd ECMAScript 4 officieel niet goedgekeurd (vooral omdat het te veel nieuwe features bevatte t.o.v. de vorige versie). - 2009 ECMAScript 5 (ES5)
Deze versie wordt volledige ondersteund in alle browsers, behalve voor Internet Explorer 8. Het bevat redelijk wat nieuwe features tegenover ES3, zoals: JSON, Array.prototype.methode, methoden om eigenschappen op te lijsten, strict mode, hangende comma’s … - 2015 ECMAScript 6 (ES6)
ECMAScript 2015. Features: let, const, arrow (=>), classes (class,extends,constructor,super,get,set,static), enhanced object literals, template strings (``), destructering, default parameters, rest parameters, spread operator, iterators, generators,for…of, full unicode, modules (export,import,from), module loaders,Map,Set,WeakMap,WeakSet,Proxy,Symbol,Promise, Reflect API, Math + Number + String + Array, tail calls - 2016 ECMAScript 7 (ES7)
ECMAScript 2016. Features:Array.prototype.includes(), Exponentiation operator (**) - 2017 ECMAScript 8 (ES8)
ECMAScript 2017. Nieuwe features:Object.values(),Object.entries(),String.prototype.padStart(),String.prototype.padEnd(),Object.getOwnPropertyDescriptors(), Async Functions,asyncfunction,asyncfunction expression, AsyncFunction,awaiten Trailing commas in function parameter lists. - 2018 ECMAScript 9 (ES9)
ECMAScript 2018. Nieuwe features: Spread in Object Literals and Rest parameters,for await … of,SharedArrayBuffer,Promise.finally(),RegExp/dotAll, RegExp Lookbehind Assertions, RegExp Unicode Property Escapes en RegExp Named Capture Groups. - 2019 ECMAScript 10 (ES10)
ECMAScript 2019. Nieuwe features:Array.Flat(),Array.flatMap(),Object.fromEntries(),String.trimStart(),String.trimEnd(), Optional Catch Binding,Function.toString(),.Symbol.description, Well FormedJSON.Stringify()enArray.SortStability. - 2020 ECMAScript 11 (ES11)
ECMAScript 2020. Nieuwe features:?.,??,globalThis,Promise.allSettled(),import(),BigInt. - 2021 ECMAScript 12 (ES12)
ECMAScript 2021. Nieuwe features: https://dev.to/naimlatifi5/ecmascript-2021-es12-new-features-2l67 - 2022 ECMAScript 13 (ES13)
- 2023 ECMAScript 14 (ES14)
ECMAScript 2023. Nieuwe features:Array.toSorted,Array.toReversed,Array.with,Array.findLast,Array.findLastIndex - 2024 ECMAScript 15 (ES15)
ECMAScript 2024. Nieuwe features:Map.groupByenObject.groupBy
# JavaScript is geen Java
JavaScript en Java zijn gelijkwaardig op bepaalde elementen, maar verschillend op andere. JavaScript was eerst gekend als LiveScript, maar werd hernoemt naar JavaScript omwille van de gelijkenissen met Java. JavaScript volgt grootdeels de syntaxis van Java, de naamgeving en de control flow.
JavaScript bevat geen static typing zoals in Java, maar wel dynamic typing. Dynamic typing betekent dat variabelen, klassen en methoden niet gedeclareerd hoeven te worden voordat het gebruikt kan worden, bij static typing moet dit wel gebeuren.
JavaScript is loosely typed (of weak typed), Java strongly typed. Loosely typed betekent dat variabelen, klassen en methoden niet van een specifiek datatype hoeven te zijn. Ze zijn niet gebonden aan een bepaald datatype, maar bevatten wel een type tijdens het uitvoeren. In Java moet dit wel gebeuren!
JavaScript kan niet standaard aan het bestandensysteem, Java kan dit wel.
# Wat kan je ermee doen?
Met de JavaScript programmeertaal kunnen we heel veel doen:
- waarden bewaren in variabelen, zoals in het voorgaande voorbeeld waarin het element met de klasse
.personbewaren in de variabelepElement. - code uitvoeren als antwoord (Eng. response) op bepaalde gebeurtenissen. Wanneer een gebruiker klikt op het element met de klasse
.person, dan tonen we een popup waarin de gebruiker een andere naam kan ingeven. - …
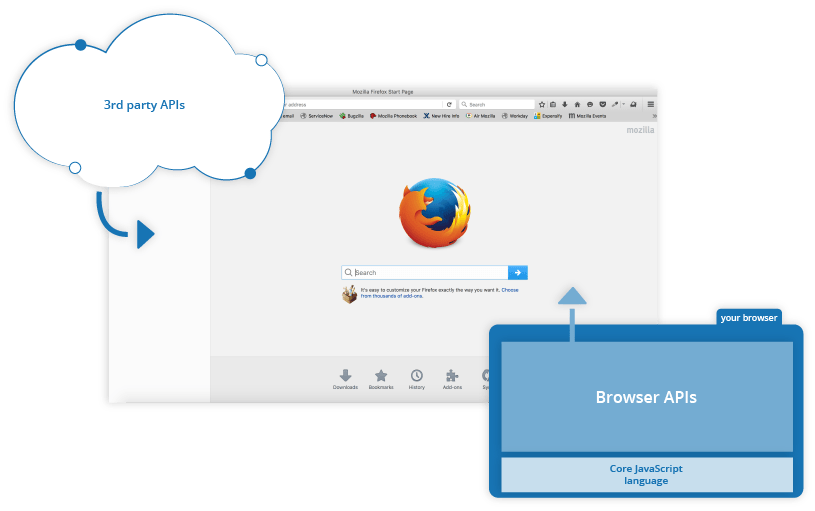
Naast de standaard JavaScript functionaliteiten worden extra functionaliteiten aangeboden via gestandaardiseerde Browser API’s. API’s zijn een verzameling van bouwstenen die ons toelaten om uitgebreide applicaties te schrijven op een eenvoudige manier met beperkte code. Deze bouwstenen zijn direct bruikbaar en zijn tevens uitvoerig getest door de community.
Browser API’s zijn binnen een webbrowser ingebouwd en kunnen daarom toegevoegd worden aan iedere webgebaseerde applicatie waardoor extra functionaliteiten kunnen toegevoegd worden, bijvoorbeeld:
- De Document Object Model (DOM) API (opens new window) laat toe om HTML and CSS te manipuleren.
- De Geolocation API (opens new window) vraagt de geographische informatie van de gebruiker op, waaronder de latitude en de longitude. Met deze informatie kan o.a. Google Maps (opens new window), mapbox (opens new window) … jouw locatie weergeven op een map.
- De Canvas (opens new window) en WebGL (opens new window) APIs laten toe om 2D- en 3D-computergrafiek te genereren en te animeren.
- Audio and Video APIs (opens new window) zoals HTMLMediaElement (opens new window) en WebRTC (opens new window) laten toe om audio en video af te spelen en te manipuleren of video te streamen van een web camera naar één of meerdere computers.
- Met de Notification (opens new window) API kunnen we ervoor zorgen dat webpagina’s systeem notificaties kunnen aanspreken van de eindgebruiker ook wanneer een webpagina niet in het actieve tabblad wordt weergegeven en ook wanneer andere applicaties op de voorgrond actief zijn.
- Fetch API (opens new window) wordt gebruikt om externe data in te laden.
- Gamepad (opens new window) API wordt gebruikt om gamepads en andere game controllers in connecteren met een webpagina.
- Met Vibration (opens new window) API kunnen we toegang hebben tot de vibratie hardware van een device, indien er ondersteuning daarvoor is voorzien.
- WebXR Device (opens new window) API brengt de wereld van XR (AR en VR) dichterbij om te draaien binnen een webbrowser.
- …

So what can it really do? Bron: https://developer.mozilla.org/en-US/docs/Learn_web_development/Core/Scripting/What_is_JavaScript
Naast de Browser API’s zijn ook externe API’s / bibliotheken beschikbaar waarnaar we verwijzingen moeten doen via het <script> element of via require / import statements in JavaScript. We kunnen bijvoorbeeld de Google Maps API (opens new window), OpenStreetMap API (opens new window), Google Firebase API (opens new window), … integreren in onze toekomstige applicatie.
# Wat doet JavaScript op een webpagina?
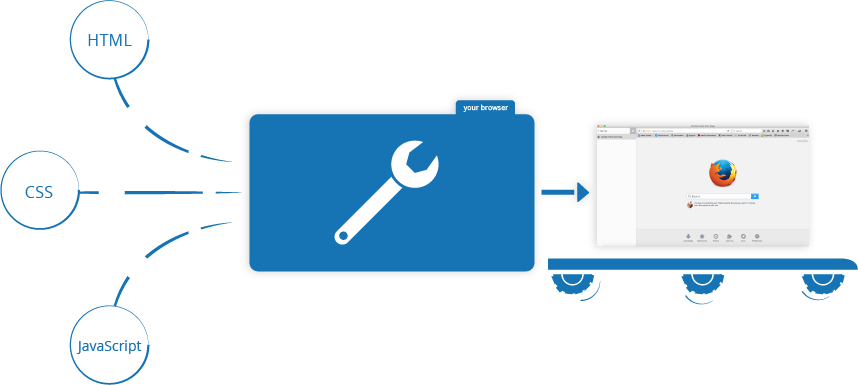
Wanneer we een webpagina laden in een webbrowser, zal code (HTML, CSS en JavaScript) uitgevoerd worden in een uitvoerbare omgeving en dit door de ingebouwde browserengine. Dit is vergelijkbaar met een meubelbedrijf die start met ruwe materialen (cf.: code) en als output een meubel oplevert (cf. webpagina of een verzameling van webpagina’s, kortom een website).
JavaScript wordt uitgevoerd door de ingebouwde JavaScript engine, meestal nadat de HTML en CSS samengesteld zijn. Dit zorgt ervoor dat de structuur (HTML) en de opmaak (CSS) al aanwezig zijn voordat JavaScript de webpagina kan manipuleren.

What is JavaScript doing on your page? Bron: https://developer.mozilla.org/en-US/docs/Learn_web_development/Core/Scripting/What_is_JavaScript
HTML en CSS kunnen gemanipuleerd worden via JavaScript via de Document Object Model API. Het is belangrijk in dit geval dat we eerst HTML en CSS laden en dan pas JavaScript. JavaScript kan ook uitgevoerd worden voordat alle HTML inhoud geladen is.
Elke browser tab is een aparte container (Eng. execution environment) om code uit te voeren. Dit betekent dat de code in iedere tab onafhankelijk van elkaar kan uitgevoerd worden, zonder met elkaar te intrageren. Het is wel mogelijk om over tabs heen code uit te voeren, maar omwille van beveiligingsredenen doen we dit niet.
Client-side JavaScript is code dat uitgevoerd wordt op de computer van de gebruiker. Wanneer de webpagina wordt bekeken door de gebruiker, dan wordt alle content (dus ook de code) gedownload van de server. Vervolgens worden deze bestanden uitgevoerd in de browser. Content kan hardgecodeerd (Eng. hard coded) worden in de HTML. Websites die hard-coded content bevatten noemen we statische websites. Statische websites kunnen we dynamisch maken door de inhoud synchroon of asynchroon te laden van externe bronnen via XMLHttpRequest of fetch.
Server-side JavaScript is code dat uitgevoerd wordt op de server.Het resultaat van deze code wordt gedownload door de gebruiker tijdens het bezoeken van een specifieke url via een webbrowser. De gedownloade assets worden vervolgens gevisualiseerd in de browser. Andere populaire server programmeertalen zijn: PHP, ASP.NET, Ruby, Python, Java … Server-side code genereert nieuwe dynamische content op de server, bijv.: het ophalen van data uit een databank.
# Starten met JavaScript
Starten met JavaScript is vrij eenvoudig. Wat je nodig hebt is een basisontwikkelomgeving en een engine die JavaScript-bestanden kan uitvoeren. Met de ingebouwde engine in een webbrowser kunnen we JavaScript uitvoeren en kunnen we eveneens gebruik maken van de ingebouwde browser API’s. Daarnaast kunnen we met Node.js Command-Line InterfaceJavaScript-bestanden uitvoeren via de Command Prompt (Windows) of Terminal (macOS).
In Firefox kunnen we op JavaScript-code schrijven met de Web Console (opens new window). De Web Console toont ons informatie over de huidige geladen webpagina en biedt tevens een commandline waarmee we JavaScript expressies kunnen uitvoeren op de huidige webpagina. Deze console kunnen we openen via ⇧ Shift+Ctrl+I (Windows), ⌘ Cmd+⌥ Alt+K (macOS) of selecteer Console uit het Developer menu onder het Tools menu. Om dan meerdere regels te kunnen typen gebruiken we Ctrl+B (Cmd+B op een Mac). Vroeger werd hiervoor Scratchpad gebruikt maar dit is verouderd.
In Chrome kunnen we JavaScript schrijven via de ingebouwde Console (opens new window) binnen de DevTools. Je kan deze DevTools openenen via ⇧ Shift+Ctrl+I (Windows), ⌘ Cmd+⌥ Alt+K (macOS) of selecteer Hulpprogramma’s voor ontwikkelaars menu onder het menu Meer hulpprogramma’s.
Uiteraard kunnen we ook JavaScript toevoegen aan een webpagina. In het HTML-bestand van deze webpagina kunnen we interne JavaScript schrijven via een of meerdere <script> tags of kunnen we een of meerdere JavaScript-bestanden linken via dezelfde <script> tags maar voorzien van minstens een attribuut genaamd src met als waarde een verwijzing naar het JavaScript-bestand.
JavaScript wordt op een gelijkaardige manier als CSS toegevoegd aan een HTML pagina.
# <script> blok
JavaScript kan toegevoegd worden binnenin een <script> element in de <head>.
<!DOCTYPE html>
<html lang="en">
<head>
<script>
// JavaScript goes here
</script>
</head>
<body></body>
</html>
2
3
4
5
6
7
8
9
Als we op deze manier scripts toevoegen dan moet de code moet wel luisteren naar de gebeurtenis DOMContentLoaded. Deze gebeurtenis treedt op wanneer de inhoud van de webpagina geladen is.
<script>
document.addEventListener("DOMContentLoaded", function () {
console.log("Document Loaded and ready to be used!");
});
</script>
2
3
4
5
JavaScript kan ook toegevoegd worden binnenin een <script> element net voor het sluiten van het <body> element. We hoeven niet meer te luisteren naar de gebeurtenis DOMContentLoaded omdat alle DOM elementen reeds geladen zijn.
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<script>
(void function () {
console.log("Document Loaded and ready to be used!");
})();
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
In het bovenstaande voorbeeld gebruiken we een IIFE (Immediately Invoked Function Expression). Dit is een JavaScript functie expressie die direct wordt uitgevoerd na de definitie. Variabelen, functies … binnen deze IIFE kunnen niet buiten deze IIFE aangesproken worden.
# Extern JavaScript-bestand
Wanneer de JavaScript-code te lang wordt en wanneer we de code willen structureren per onderwerp of feature, dan kunnen we best werken met externe JavaScript-bestanden.
Werkwijze:
- Maak een folder aan voor jouw nieuwe webapplicatie, bijv.:
tinder - Open deze folder in Visual Studio Code of een andere IDE (Integrated Development Environment)
- Maak een HTML-bestand aan binnen deze folder
- Maak vervolgens een subfolder
jsaan - Maak een bestand
main.jsaan binnen deze subfolder - Link het extern JavaScript-bestand in de HTML via het
<script>element door hetsrcattribuut in te stellen met als waarde het relatief pad naar dit JavaScript-bestand. In dit geval bevat de waarde de volgende string:/js/main.js. Het<script>element kunnen we toevoegen in de<head>of net voor het sluiten van het<body>element.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="/js/main.js"></script>
</head>
<body></body>
</html>
2
3
4
5
6
7
De JavaScript-code moet wel luisteren naar de gebeurtenis DOMContentLoaded, wanneer we deze code vermelden in de <head>. Deze gebeurtenis treedt op wanneer de inhoud van de webpagina geladen is. We kunnen dit wel vervangen door speciale attributen te gebruiken van het <script> waaronder defer.
document.addEventListener("DOMContentLoaded", function () {
console.log("The Tinder App is loaded!");
});
2
3
Linken we het JavaScript-bestand net voor het sluiten van de <body>, dan hoeven we deze luisteraar niet te registereren. Wanneer in de <head>, wanneer boven </body>? Alles hangt af van de functionaliteit die de code zal bieden.
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<script src="/js/main.js"></script>
</body>
</html>
2
3
4
5
6
7
Het gekoppeld main.js JavaScript-bestand:
(void function () {
console.log("Document Loaded and ready to be used!");
})();
2
3
# Inline JavaScript afhandelaar
In HTML kunnen we in een element via specifieke attributen, zoals: onclick, onkeypress, onfocus …, afhandelaars (Eng. handler) registereren die uitgevoerd zullen worden wanneer een specifieke gebeurtenis optreedt. De gebeurtenis “klikken op een element” komt overeen met het attribuut onclick. De waarde van dit attribuut is de afhandelaar. In de afhandelaar definiëren we de instructies die uitgevoerd moeten worden.
<button onclick="createNewPerson();">New Person</button>
In het bovenstaande voorbeeld koppelen we een afhandelaar aan de gebeurtenis onclick. Deze “Event Handler” voert de instructie createNewPerson() uit. Dit is een functie die we geïmplementeerd hebben in een gekoppeld extern JavaScript-bestand.
function createNewPerson() {
alert("This will create a new form in order to create a new person.");
}
2
3
De functie createNewPerson() toont een popup venster met daarin de string 'This will create a new form in order to create a new person.'.
Stel dat we een 10-tal elementen hebben met dezelfde event handlers, dan moeten we een 10-tal keer dezelfde luisteraar koppelen. Wijzigen we bijvoorbeeld de functienaam naar createPerson, dan moeten we deze wijziging doorvoeren op een 10-tal plaatsen.
<div class="articles">
<article class="article">
<span class="btnReadMore" data-id="1">Read More...</span>
</article>
...
</div>
2
3
4
5
6
In het voorbeeld definiëren we een reeks artikelen via het <article> element met "article" als waarde van het class attribuut. Elk artikel bevat een <span> element die fungeert als knop met identificatie class="btnReadMore" en een speciaal zelfgeschreven (Eng. custom) atribuut data-id waarin we de unieke identificatie (primaire sleutel in een databank) bijhouden van ieder artikel. We registreren geen inline JavaScript afhandelaar, dit doen we via een extern gekoppeld JavaScript-bestand.
const articleElements = document.querySelectorAll(".articles .article");
articleElements.forEach(function (element) {
element
.querySelector(".btnReadMore")
.addEventListener("click", function (ev) {
gotoArticleDetail(this.dataset.id);
});
});
function gotoArticleDetail(id) {
alert(
"The browser will navigate to the details page of the article with id " + id
);
}
2
3
4
5
6
7
8
9
10
11
12
13
Via het Document Object Model kunnen we de HTML en CSS manipuleren. Dit zullen we leren in een apart hoofdstuk DOM. De JavaScript-code gaat als volgt:
- Selecteer alle artikelen via de query
.articles .article - Loop doorheen deze artikel elementen via de
forEachmethode van het array object - Voor ieder element, selecteer het sub-element met de selector
.btnReadMore - Voor dit element registreer een event handler die luistert naar het
clickevent - Binnen deze luisteraar roepen we de function
gotoArticleDetailaan met als parameter de waarde van het attribuutdata-id - De functie
gotoArticleDetailtoont een popup met de tekst:'The browser will navigate to the details page of the article with id x'.xbevat de waarde van het attribuutdata-id
De voorloper van Ecma International was ECMA (European Computer Manufacturers Association). ↩︎