# Grammatica en datatypen
# Syntaxis
JavaScript – afgekort als JS – leent zijn syntaxis (Eng. syntax) uit de programmeertalen C, C++ en Java, met bepaalde invloeden uit Awk, Perl en Python. JS is hoofdlettergevoelig (Eng. case-sensitive) en gebruikt de Unicode (opens new window)-tekenreeks (Eng. character set, tekens, leestekens en symbolen). Bijvoorbeeld het woord Noël (wat “Kerstmis” betekent in het Frans) kan gebruikt worden als naam van een variabele.
const Noël = "Kerstmis";
Maar de variabele noël is niet hetzelfde als Noël, omdat JavaScript hoofdlettergevoelig is.
Het identificeren van keywords, variabelen, eigenschappen en labels moet gebeuren via een unieke naam. Deze namen fungeren als unieke identifiers. Een identifier moet starten met een letter, underscore (_) of een dollar teken $. De tekens hierna kunnen ook een getal zijn. Gereserveerde identifiers (Eng. keywords) zoals: var, let, const, function … kunnen niet als eigen identifier gebruikt worden. Extra witruimte (Eng. white space) wordt genegeerd door JavaScript, maar maakt de code leesbaarder. Spatie (Eng. space), tabs en nieuwe lijn (Eng. newline) tekens worden gezien als witruimte. Tekst in een string kan verdergezet worden op een volgende regel met een backslash \.
alert ( "Deze zin\
loopt door");
2
Unicode is een internationale standaard voor de codering van grafische tekens en symbolen in binaire codes, vergelijkbaar met de ASCII-standaard. Unicode voorziet alle tekens van alle geschreven talen van een naam (in de standaard in hoofdletters geschreven) en een nummer (hexadecimale waarde voorafgegaan door U+).
Verzameling van Unicode tekens:
| Naam | Unicode | Rendering |
|---|---|---|
AMPERSAND | U+26 | & |
COPYRIGHT | U+A9 | © |
GREEK CAPITAL LETTER OMEGA | U+3A9 | Ω |
PILE OF POO | U+1F4A9 | 💩 |
SMILING FACE WITH OPEN MOUTH | U+1F603 | 😃 |
ALIEN MONSTER | U+1F47E | 👾 |
THUMBS UP | U+1F44D | 👍 |
SUN WITH FACE | U+1F31E | 🌞 |
In JavaScript zijn instructies (Eng. statements) commando’s die door een “JavaScript engine” (een computerprogramma) worden uitgevoerd. Alle moderne webbrowsers bevatten zo’n JS-engine. De meest bekende is de “Chrome V8 (opens new window)” engine. JavaScript-code is een opeenvolging of sequentie (Eng. sequence) van instructies, uitgevoerd door onder andere een webbrowser in een welbepaalde volgorde (van boven naar beneden, van links naar rechts).
Instructies worden bij voorkeur gescheiden door een puntkomma (Eng. semi-colon) (;). Dit is echter niet noodzakelijk indien slechts één statement op één regel wordt geschreven. Indien meer dan één statement op dezelfde regel wordt geschreven, dan moeten deze gescheiden worden door een puntkomma. ECMAScript heeft regels om automatische puntkomma’s te injecteren in de code, maar om de kans tot een fout (Eng. bug) te vermijden is het aan te raden om steeds puntkomma’s te gebruiken.
Code blocks bevatten gegroepeerde statements, die samen uitgevoerd zullen worden. Een code block start met een linker accolade (Eng. left curly bracket, {) en eindigt met een rechter accolade (Eng. right curly bracket, }).
Een functie (Eng. function) is een van de meest gekende codeblokken binnen JavaScript.
# Camel Case
Er bestaan verschillende soorten afspraken voor de naamgeving (opens new window) van identifiers, zoals: Kebab case, Snake Case, Camel case …
Kebab case gebruikt een koppelteken (Eng. dash) tussen elk woord en alle tekst wordt geschreven met kleine letters (Eng. lower case). Kebab case is ook gekend als Dash case of Hyphen case.
let first-name = "Philippe";
let sur-name = "De Pauw - Waterschoot";
let day-of-birth = "12/12/1985";
2
3
Snake case (opens new window) gebruikt een liggend streepje (Eng. underscore) tussen elk woord en alle tekst wordt geschreven met kleine letters.
let first_name = "Philippe";
let sur_name = "De Pauw - Waterschoot";
let day_of_birth = "12/12/1985";
2
3
JavaScript programmeurs hebben de voorkeur om camel case (opens new window), startend met een kleine letter, te gebruiken voor de naamgeving van identifiers die bestaan uit meerdere woorden.
let firstName = "Philippe";
let surName = "De Pauw - Waterschoot";
let dayOfBirth = "12/12/1985";
2
3
In JavaScript worden constanten, dit zijn variabele die niet van type kunnen veranderen (maar het liefst ook niet van waarden), geschreven met de Upper case Snake case notatie.
const LOAD_REPOS_ACTION = "Load Repo's Action";
In JS worden functieobjecten (Eng. functional objects) en klassen (Eng. classes) geschreven via de Pascal case (opens new window) notatie. Dit is gelijkaardig met de Camel case notatie waarvan de eerste letter een hoofdletter (Eng. capital letter) is.
// Definition of a ElectricCar via functional declaration
const ElectricCar = function () {
…
}
// Definition of a ElectricCar via Arrow function
const ElectricCar = () => {
…
}
2
3
4
5
6
7
8
9
# Commentaar
Om de code begrijpbaar te maken voor jezelf en voor anderen is het interessant om commentaar bij code te plaatsen. De syntaxis van commentaar (Eng. comment) is dezelfde als in C++ en in andere programmeertalen. Commentaar gedraagt zich als witruimte en wordt genegeerd tijdens het uitvoeren van JavaScript. Een goede gewoonte is om commentaar steeds te schrijven in het Engels, dit geldt trouwens ook voor identifiers. Aan de hand van commentaar moet je kunnen afleiden wat je wil bereiken met specifieke code.
Enkele regel commentaar (Eng. single-line comments ) start met // .
// The variable gameState contains the current game state. Possible values: loading, playing, finished
let gameState = 'loading';
2
Meerdere regels commentaar (Eng. multiline comment) start met /* en eindigt met */. De tekst tussen deze symbolen wordt tijdens het uitvoeren genegeerd.
/*
1. Get references to all the articles on the page in an array format.
2. Loop through all the articles and add a click event listener to each one.
When any article is pressed, the gotoArticleDetail() function will be run.
*/
const articleElelements = document.querySelectorAll('.article');
for (let i = 0; i < articleElelements.length ; i++) {
articleElelements[i].addEventListener('click', gotoArticleDetail);
}
2
3
4
5
6
7
8
9
10
11
Extra tekens mogen toegevoegd worden voor de duidelijkheid.
Bijvoorbeeld:
/****************************************************************************
* @author Voornaam Naam
* @created 14/09/2020
* @modified 18/09/2020
* @copyright Copyright © 2020-2021 Artevelde University of Applied Sciences
* @function Plaats hier - een korte samenvatting van jouw script
***************************************************************************/
2
3
4
5
6
7
# Variabelen
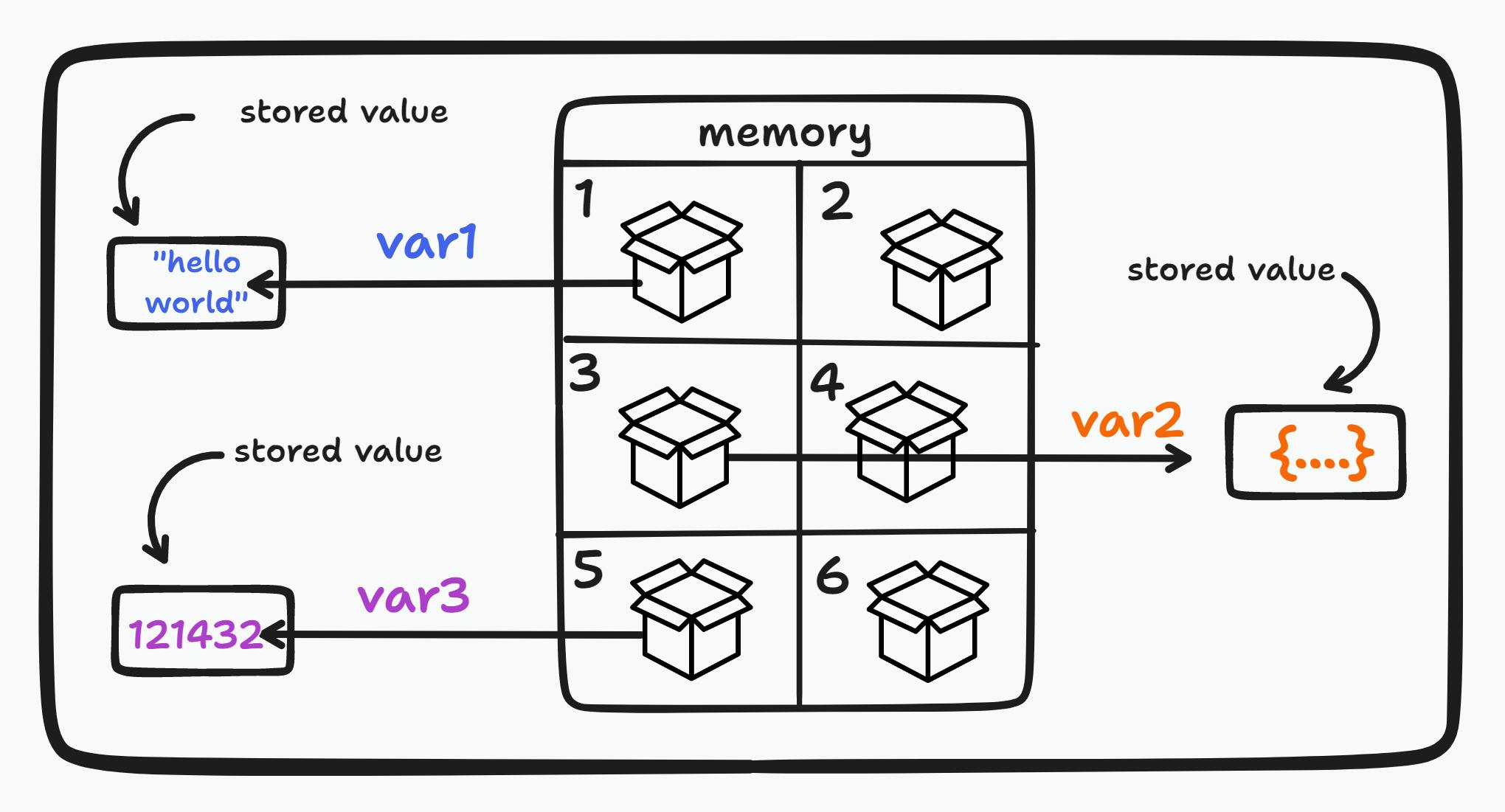
Variabelen worden gebruikt als container voor waarden (Eng. values). De symbolische naam van de variabele geeft toegang tot deze waarde. De naam van de variabele is ook gekend als identifier. De naamgeving van een variable moet beantwoorden aan bepaalde regels, die eerder beschreven zijn in het hoofdstuk syntaxis.

Understanding var, let and const in JavaScript? Bron: https://sobitprasad.hashnode.dev/understanding-var-let-and-const-in-javascript-with-examples
Voorbeelden van legale naamgevingen: String_fullname, temp404, $money, _dayOfBirth…
# Declaratie
Een variabele kan gedeclareerd worden op twee manieren:
- Met het trefwoord (Eng. keyword)
var. Bijvoorbeeld:var firstName = "Philippe". Het trefwoord wordt gebruikt om lokale en globale variabelen te declareren. - Met de trefwoord
constoflet. Bijvoorbeeld:let i = 99. Worden gebruikt om block-scoped variabelen te definiëren, zie hoofdstuk scope.
var a; // Declarartie van een variabele met de naam a, bevat de standaardwaarde undefined
a = 36; // Toewijzing van de waarde 36 aan de variabele met de naam a
var b = 72; // Declaratie van de variabele met de naam b inclusief toewijzing van de waarde 72, in één regel code
2
3
4
Een let variabele is een variabele waarbij de identifier slechts één keer gedeclareerd mag worden. De scope is beperkt tot het block waarbinnen het gedefinieerd is.
let b;
let b = 6; // Syntaxis-fout, herdefinitie is niet mogelijk binnen dezelfde scope --> SyntaxError: Identifier 'b' has already been declared
var c;
let c = 7; // Syntaxis-fout, herdefinitie is niet mogelijk binnen dezelfde scope met transformatie van var naar let --> SyntaxError: Identifier 'c' has already been declared
2
3
4
5
Een const variabele is een constante variabele waarbij de declaratie en toewijzing in één regel moet gebeuren en de waarde binnenin kan niet van type veranderen. Net zoals bij een let variabele is de scope beperkt tot het block.
const d; // Syntaxis-fout --> SyntaxError: Missing initializer in const declaration
const e = 6;
e = 12; // Syntaxis-fout --> TypeError: Assignment to constant variable.
2
3
Dat de toewijzing van een constate variabele maar één keer kan gebeuren wil niet zeggen dat de waarde onveranderlijk (Eng. immutable) is.
const f = [1];
++f[0];
console.log(f); // Outputs: [2]
f.push(3); // No Error
f = 2; // Syntaxis-fout --> TypeError: Assignment to constant variable.
2
3
4
5
# Evaluatie van variabelen
Bij een declaratie zonder toewijzig wordt er toch een initiële waarde toegekend aan deze variabele, namelijk de waarde undefined. Veronderstel dat we formulier willen verzenden met één veld geïdentificeerd met een variabele txtEmail, dan kunnen we nagaan of dit veld al dan niet is ingevuld:
let txtEmail;
if (txtEmail === undefined) {
showError();
} else {
sendForm();
}
2
3
4
5
6
Een undefined waarde gedraagt zich als false wanneer deze gebruikt wordt in condities (boolean context):
let myData = [];
if (!myData) {
showData();
}
2
3
4
In een numerieke context wordt de undefined waarde geconverteerd naar NaN (Not-a-Number).
let a;
let b = a + 2; // The value of b is NaN
2
Een null waarde wordt geconverteerd naar een 0 in een numerieke context en naar een false in een boolean context.
let k = null;
let l = k * 6; // The value of l is 0
2
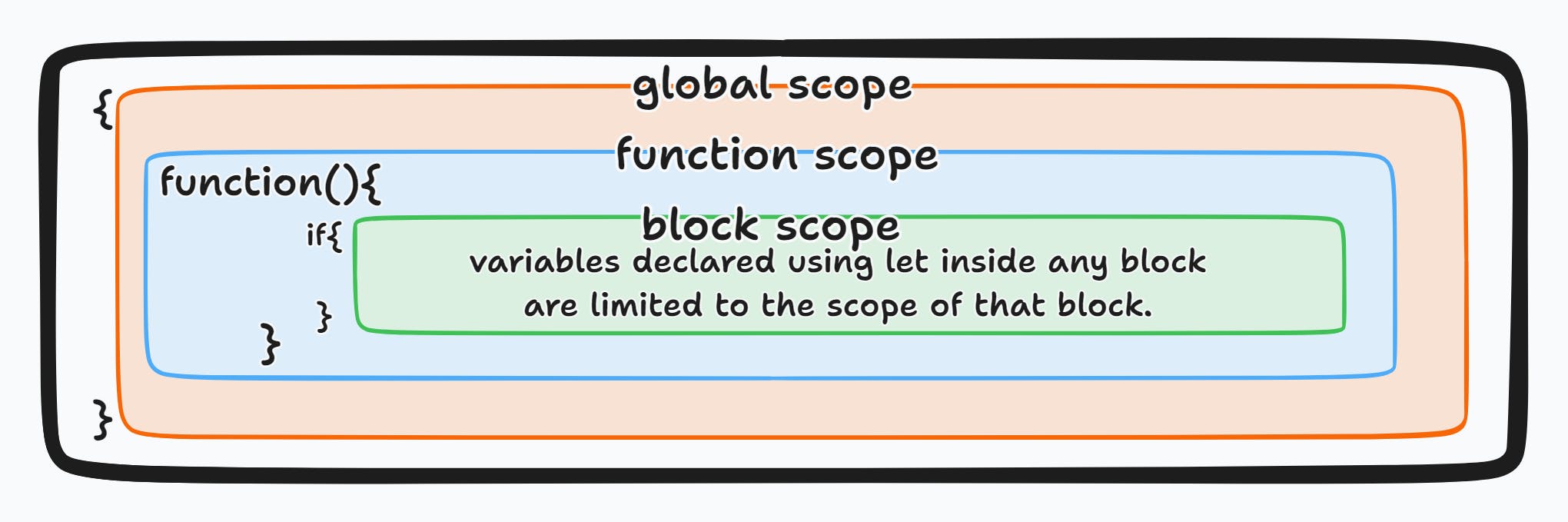
# Scope
Wanneer we een variabele declareren buiten alle functies dan wordt deze een globale variabele (Eng. global variabele) genoemd, omdat deze beschikbaar is voor alle code binnen hetzelfde document. Declareren we een variabele binnen een functie, dan noemen we deze een lokale variabele, omdat deze enkel beschikbaar is binnen deze functie.

Understanding var, let and const in JavaScript? Bron: https://sobitprasad.hashnode.dev/understanding-var-let-and-const-in-javascript-with-examples
if (true) {
var e = 16; // Global context
}
console.log(e); // Output: 16
2
3
4
if (true) {
let f = 16;
}
console.log(f); // Uncaught ReferenceError: f is not defined
2
3
4
let b = 6;
{
let b = 8;
console.log(b); // Output: 8
}
console.log(b); // Output: 6
2
3
4
5
6
var c = 6;
{
var c = 8;
console.log(c); // Output: 8
}
console.log(c); // Output: 8
2
3
4
5
6
var d = 1; // Variabele in Global Scope
{
let d = 2; // Variabele in Block Scope
console.info(d); // Ouput: 2
}
console.info(d); // Output: 1
2
3
4
5
6
7
# Hoisting
In JavaScript worden var en function declaraties opgehesen (Eng. hoisted) bovenaan het document of indien binnen een block gedeclareerd bovenaan binnen dit block (bovenaan binnen zijn eigen scope). Tijdens compilatie worden var en function declaraties toegevoegd aan het geheugen, zodat deze beschikbaar worden binnen de scope.
console.log('The value of x is ' + x); // ReferenceError: x is not defined
console.log('The value of y is ' + y); // The value of y is undefined --> variable hoisting
var y;
console.log('The value of z is ' + z); // ReferenceError: z is not defined
let z;
let v;
console.log('The value of v is ' + v); // The value of v is undefined
2
3
4
5
6
7
8
9
10
Toewijzingen worden niet opgehesen.
console.log('The value of l is ' + l); // Output: The value of l is undefined
var l = 6;
var l;
console.log('The value of l is ' + l); // Output: The value of l is undefined, equivalent met de vorige code-regels
l = 6;
m = 9;
console.log('The value of m is ' + m); // Output: 9
var m;
2
3
4
5
6
7
8
9
10
Functie declaraties worden opgehesen maar niet functie expressies.
foo(); // Outputs: bar because it's a function declaration
// Function declaration
function foo() {
console.log('bar');
}
foo2(); // TypeError: foo2 is not a function
// Function expressions
let foo2 = function() {
console.log('bar 2');
}
2
3
4
5
6
7
8
9
10
11
12
13
# Globale variabelen
Globale variabelen zijn in feite eigenschappen (Eng. properties) van het globale object. In Webpagina’s is het globale object het object window. Dit betekent dat we een globaal variabele kunnen definiëren voor een webpagina die gebruikt maakt van meerdere JavaScript-bestanden. Binnen deze gekoppelde bestanden kunnen we de globale variabelen aanspreken.
window.database = {
preferences: {
ui: 'dark',
}
}
2
3
4
5
In alle gekoppelde JavaScript-bestanden kunnen we deze globale variabele aanspreken via window.database. We kunnen bijvoorbeeld de gebruikersinterface (Eng. user interface) veranderen daar de helderde versie: window.database.preferences.ui = 'light'. Deze wijziging is van toepassing op alle gekoppelde bestanden.
# Samenvatting
| Keyword | Declaratie | Toewijzen | Initialiseren | Hoisted |
|---|---|---|---|---|
var | ∞ | ∞ | Mag | Ja |
let | 1 | ∞ | Mag | Nee |
const | 1 | 1 | Moet | Nee |
# Datastructuren en datatypen
# Datatypen
ECMAScript2018 standaard definieert acht datatypen:
- primitieve (Eng. primitives) datatypen (Eng. data types):
boolean
trueoffalsenull
Trefwoord metnullals waarde.undefined
Een niet gedefinieerde waarde.A top-level property whose value is not defined.number
Een geheel getal (Eng. integer) of kommagetal (Eng. floating point number). Bijvoorbeeld:3.14159string
Een verzameling van tekens die een tekstwaarde representeren. Bijvoorbeeld:"Greetings Earthling".- Maar ook (gevorderde) datatypen:
BigInt
Een geheel getal met enorme precisie. Bijvoorbeeld:9007199254740992n.Symbol
Datatype waarvan de instanties uniek en onveranderlijk (Eng. immutable) zijn.
Object
# Boolean
Het Boolean datatype bevat twee mogelijke waarden, namelijk: true of false. Het Boolean object is een wrapper rond het primitieve Boolean datatype.
const isRunning = false;
const isGameOver = new Boolean(false); // Boolean object
if (isGameOver) {
console.log('The game is finished!');
}
2
3
4
5
Omdat in het bovenstaand voorbeeld de variabele isGameOver een Boolean object is, zal de stelling waar zijn, ondanks de waarde false binnenin dit Boolean object.
# Numeriek
In JavaScript kunnen numerieke waarden uitgedrukt worden in gehele getallen en kommagetallen. Een geheel getal kunnen we implementeren via de datatypen Number en BigInt. Kommagetallen realiseren we via een “Floating-point” literal of primitieve waarde (er bestaat geen Float object).
Number en BigInt datatypen kunnen uitgedrukt worden met verschillende talstelsels, namelijk: hexadecimaal (base 16), decimaal (base 10), octaal (base 8) en binair (base 2). Een decimale waarde bestaat uit een sequentie van cijfers (Eng. digit) waarvan het eerste cijfer (Eng. leading digit) geen 0 (Eng. zero) is, bijv.: 6, -111, 123456789123456789n … Een octale waarde start met een 0, 0o of 0O en bevat digits met een waarde tussen 0 en 7. Een hexadecimale waarde start met 0x en de digits kunnen een waarde bevatten tussen 0 en 9, a en fof A en F, bijv.: 0x1134, 0xFFFFFF, 0x123456789ABCDEFn … Een binaire waarde start met 0b of 0B en de digits kunnen een waarde 0of 1 bevatten, bijv.: 0b11, 0B1100, 00b11101001010101010101n …
Een kommagetal bestaat uit:
- een positief of negatief geheel getal (decimaal talstelsel)
- een punt (
.) - een geheel getal
- een exponent
De exponent begint met een
eofEgevolgd door een+of een-en eindigt met een geheel getal.
Voorbeelden:
const pi = 3.1415926;
const a = 965E+4; // 9650000
const b = 965E-4; // 0.0965
2
3
# String
Een string bestaat uit 0…n tekens (Eng. characters) die omsloten worden door dubbele aanhalingstekens (Eng. double quotation marks) of enkele aanhalingstekens (Eng. single quotation marks).
'john'
"doe"
'B-9000'
"I'm a programmer"
'I\'m a developer'
'first rule\nsecond rule'
'what is my length?'.length // 18
2
3
4
5
6
7
In strings kunnen we ook gebruik maken van speciale tekens, waaronder: \n (nieuwe regel), \t (tab)… Volledige lijst van speciale tekens:
| Teken | Omschrijving |
|---|---|
\0 | Null Byte |
\b | Backspace |
\f | Form feed |
\n | New line |
\r | Carriage return |
\t | Tab |
\v | Vertical tab |
\' | Apostrophe or single quote |
\" | Double quote |
\\ | Backslash character |
\000 | Latin-1 encoding met drie octale digits 000 tussen 0 en 377. Bijvoorbeeld: \251 komt overeen met het copyright symbool (©). |
\x00 | Latin-1 encoding met twee hexadecimale digits 00tussen 00en FF. Bijvoorbeeld: \xA9 komt overeen met het copyright symbool (©). |
\u0000 | Unicode teken gespecificeerd door vier hexadecimale digits 0000. Bijvoorbeeld: \u00A9 komt overeen met het copyright symbool (©). |
Wanneer we een string beginnen en eindigen met dubbele aanhalingstekens met binnenin de string ook dubbele aanhalingstekens, dan moeten deze interne dubbele aanhalingstekens backslash escaped worden, kortom voorzien van een backslash: \". Hetzelfde geldt voor enkele aanhalingstekens.
const msg = "I'm reading \"Steve Jobs: The Man Who Thought Different: A Biography\"";
const msg2 = 'I\'m reading "Steve Jobs: The Man Who Thought Different: A Biography"';
2
Om een backslash \ te integreren in een string, dan moeten we deze ook voorafgegaan worden door een backslash \.
const path = 'C:\\backup\\';
console.log(path); // Output: 'C:\backup\';
const fechtUrl = 'https://www.api.com/';
2
3
4
We kunnen een string waarde in meerdere code-regels schrijven door vermelding van een backslash \op het einde van iedere regel:
let str = 'this string \
is splitted \
across multiple \
lines.'
console.log(str); // this string is splitted across multiple lines.
2
3
4
5
Dit resulteert in één output-regel. Wensen we als output meerdere regels te voorzien, dan moeten we extra het return symbool \n voorzien.
const poem =
'Roses are red,\n\
Violets are blue.\n\
Sugar is sweet,\n\
and so is foo.';
2
3
4
5
# Template literal
Sinds ECMAScript2015 kunnen we gebruik maken van template literals of template strings. Template literals of waarden zijn strings met daarbinnen expressies. Ze worden gebruikt om tekst te separeren in meerdere regels en laten ook toe om binnenin string interpolaties of expressies te voorzien. Een geavanceerde vorm van template literals zijn de tagged template literals. Hiermee kan de template literal verder gemanipuleerd worden via een functie.
Template literals beginnen en eindigen met een back tick (accent grave symbool: ``) in plaats van de gewone aanhalingstekens of apostrof. Speciale tekens, zoals \n, zijn niet nodig om tekst te separeren in meerdere regels. Dit verhoogt de leesbaarheid van de code.
const poem =
`Roses are red,
Violets are blue.
Sugar is sweet,
and so is foo.`
2
3
4
5
String of expressie interpolatie is één van de key features van template literals. Ze laten toe om expressies te implementeren binnenin de string, dit in tegenstelling tot gewone strings ("" of '') waar we expressies kunnen toevoegen via string concatenering (Eng. concatenation).
const firstName = 'Philippe';
const age = 36;
const msg1 = 'sMy name is ' + firstName + ',\ni\'m ' + age + ' years old.';
console.log(msg1);
const msg2 = `My name is ${firstName},
i'm ${age} years old`;
console.log(msg2);
2
3
4
5
6
7
De expressies binnen een template literals kunnen eender welke expressies bevatten. Ze worden aangegeven met een dollar-teken ($) en accolades ({ }). Binnen de accolades vermelden we de expressie. Indien deze variabelen bevat, zal de engine op zoek gaan naar de initialisaties van deze variabelen. De waarden die toegekend zijn aan deze variabelen worden geinjecteerd in de template literal.
const w = 1920;
const h = 1080;
const msg3 = 'My computer screen have a dimension of ' + w + 'x' + h + '.\n The aspect ratio is ' + (w / h) + '.';
console.log(msg3);
const msg4 = `My computer screen have a dimension of ${w}x${h}.
The aspect ratio is ${w/h}.`;
console.log(msg4);
2
3
4
5
6
7
Met tagged template literals kunnen we een template literal verder manipuleren via een functie. Het eerste argument of parameter van de functie is een array van stringwaarden, de volgende parameters zijn gerelateerd aan de expressies.
function bmi(strings, name, weight, height) {
const bmi = (weight/(height*height)).toFixed(1);
let condition = 'healthy weight';
if(bmi < 18.5) {
condition = 'underweight';
} else if (bmi >= 18.5 && bmi <= 25) {
condition = 'healthy weight';
} else if (bmi > 25 && bmi <= 30) {
condition = 'overweight';
} else if (bmi > 30) {
condition = 'obesity';
}
return strings[0] + name + strings[1] + bmi + '\nCondition: ' + condition
}
const name = 'Philippe';
const weight = 165;
const height = 1.72;
const msg5 = bmi`The person ${name} has a bmi of ${weight}${height}`;
console.log(msg5);
// "The person Philippe has a bmi of 22.0
// Condition: healthy weight"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Bij een tagged template literal wordt de string literal voorafgegaan door de naam van de tag-functie, in dit geval bmi. De tekst The person en has a bmi of behoren tot de eerste parameter van de functie, wat een array van strings bevat. strings[0] bevat de waarde The person en strings[1] bevat de waarde has a bmi of. De volgende parameters in de functie corresponderen met de expressies in de string literal, respecteer wel de volgorde!
# Datatype conversie
In JavaScript kunnen we het datatype niet specificeren tijdens de declaratie. Het datatype wordt automatisch toegekend (Eng. dynamically typed language) tijdens het uitvoeren van het script.
let age = 89;
console.log(typeof age); // Output: 'number'
age = 'I\'m 89';
console.log(typeof age); // Output: 'string'
2
3
4
5
Omdat JavaScript dynamically typed is kunnen we eerst bijvoorbeeld een numerieke waarde toekennen aan de variabele en vervolgens een tekstwaarde toekennen aan diezelfde variabele.
let msg = 'My age is ' + 89;
console.log(msg); // Output: 'My age is 89'
2
In expressies, die bestaan uit de combinatie van numerieke- en tekstwaarden, met de + operator, zullen alle numerieke waarde geconverteerd worden naar corresponderende tekstwaarden.
const x = '89' - 6;
console.log(x); // Output: 83
const y = 'Howdy' - 6;
console.log(y); // Output: NaN
2
3
4
Met alle andere operatoren resulteert dit in de waarde NaN. Zoals eerder vermeld onder het hoofdstuk evaluatie van variabelen gedraagt een 0, null en undefined zich in een Boolean context als de waarde false.
const msg = 'Howdy';
function isItOk(m) {
return m ? 'ok' : 'nok';
}
console.log(isItOk(msg)); // Output: 'ok'
console.log(isItOk(0)); // Output: 'nok'
console.log(isItOk(null)); // Output: 'nok'
2
3
4
5
6
7
# Conversie van strings naar numbers
Zoals reeds vermeld kan een string geconverteerd worden naar een numerieke waarde via de unaire + operator. Als alternatief kunnen we ook de ingebouwe functies parseInt en parseFloat gebruiken. parseInt geeft een geheel getal terug, parseFloat een kommagetal.
De parseInt functie bevat 2 verplichte argumenten, namelijk de string (die we willen converteren) en het numeriek systeem of talstelsel (dat we wensen te gebruiken). Gekende talstelsels zijn: binair (2), octaal (8), decimaal (10) en hexadecimaal (16).
parseInt('101', 2); // 5: 1*2^0+0*2^1+1*2^2
parseInt('101', 8); // 65
parseInt('-101', 10); // -101
parseInt('0xF', 16); // 15
parseInt('56757657657867988090989089866746546456465', 10); // 5.675765765786799e+40
2
3
4
5
Een string met een kommagetal als waarde wordt in het 10-talig stelsel geconverteerd naar geheel getal met afronding naar beneden. In het binair talstelsel wordt deze geconverteerd naar de waarde NaN.
parseInt('3.84', 10); // 3
parseInt('3.84', 2); // NaN
2
In het geval dat een waarde die een getal voorstelt als een string in het geheugen zit, zijn er methoden voor omzetting van dat getal.
parseFloat('3.84'); // 3.84
parseFloat('3.84 is my age'); // 3.84
parseFloat('My age is 3.84'); // NaN
parseFloat(NaN); // NaN
parseFloat('5675765765786798809.80989089866746546456465'); //5675765765786799000
parseFloat('Infinity'); // Infinity
2
3
4
5
6
# Arrays
# Arrays aanmaken
Een array is een speciale variabele, die meer dan 1 waarde kan bevatten.
De eenvoudigste manier om een array aan te maken is met een array literal.
const arrayName = ['waarde 1', 'waarde 2', 3, ...]
Een array kan dus ook verschillende datatypen bevatten en maken we meestal aan met het const keyword.
We kunnen ook altijd eerst de array aanmaken en dan waarden toekennen aan de verschillende posities.
const cars = [];
cars[0]= "Saab";
cars[1]= "Volvo";
cars[2]= "BMW";
2
3
4
Een andere manier om een array aan te maken is met het new keyword.
const cars = new Array("Saab", "Volvo", "BMW");
Deze methode wordt echter niet veel gebruikt.
# Elementen opvragen
Een element opvragen uit een array kunnen we doen door de index te gebruiken.
const cars = ["Saab", "Volvo", "BMW"];
let car = cars[0]; // Output: Saab
2
# Elementen aanpassen
Elementen van de array aanpassen kunnen we doen met de index en een toewijzing.
const cars = ["Saab", "Volvo", "BMW"];
cars[0] = "Opel";
2